Webサイトにスライドショーを挿入するときってjqueryを利用して、色々と工程がありますよね。
WordPressだとプラグインの導入でそれが可能になります。
■使いやすいスライドショー「Meta Slider」
日本語に対応してて、設定しやすいプラグインです。
コードは自分で任意の位置に記述して下さい。
投稿や固定ページにも貼り付けられるところも良い点の一つ。
細かい設定もわかりやすくて、大体のことはできるんじゃないでしょうか。
■「Meta Slider」の設定
有効化すると、ダッシュボードのメニューに「Meta Slider」の項目が増えています。
- まず「最初のスライドショーを作成」を選択
- スライドショーに追加する画像を選択
- テキストやURLの記述
- 「設定」や「高度な設定」で細やかなスライダーの動作設定
- 「使い方」にあるコードを任意の場所にコピペ
導入の流れは以上です。
「設定」や「高度な設定」は人によって違うと思いますので概要を記述しておきます。
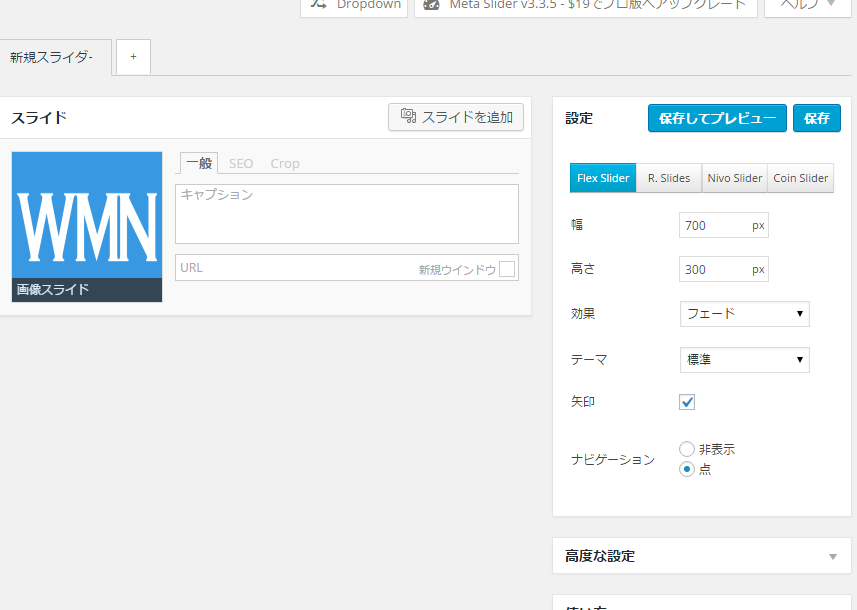
■設定
- 「Flex Slider」~ : 使いたい効果やテーマで任意に変更が必要
- 幅 : 横幅px
- 高さ : 縦幅px
- 効果 : フェードなどの効果の指定
- テーマ : 見た目の変更
- 矢印 : 前後への矢印の表示
- ナビゲーション : 画像の下に表示される点
■高度な設定
- 引き伸ばす : 親コンテナいっぱいに伸縮
- 中央揃え : スライドショーを中央揃え
- 自動再生 : 自動トランジション
- Image Crop : 自動切り抜き
- カルーセル・モード : 100%幅でスライドショーを表示
- ランダム : スライドの順番をランダムにする
- 停止ボタン表示 : ポインタを合わせると一時停止する
- 逆戻り : アニメーション方向の反転
- スライドの遅延 : 各画像の表示時間
- アニメーションの速度 : アニメーションの速度
- スライドの方向 : スライドの方向を選択
- イージング : アニメーションイージングの効果
- 前のテキスト : 「前へ」項目のテキストを設定
- 次のテキスト : 「次へ」項目のテキストを設定
■開発用オプション
- CSSクラス : 追加したいカスタムCSSクラスを指定
- CSSを出力 : 独自CSSを含めたい場合はチェックを外す
- JSを出力 : 独自JavaScriptを含めたい場合はチェックを外す
- 競合モードなし : フレックススライダー化を遅延する
設定が終わったら「保存してプレビュー」で動作を確認しましょう。
実際に設置せずに確認することができるので、ありがたい機能ですね。
何か質問、誤情報、誤字などがあればコメントでお願いします。