この記事ではWordPressのページナビゲーションプラグイン「WP-PageNavi」について述べていきます。
Webサイトを開設するまでにしたこと【テーマ編】に載せた、私がやってきたことの1つです。
■ページナビゲーションプラグイン「WP-PageNavi」
ページナビゲーションとは、いわゆるページ送りのことです。
記事が増えていくと自然と出てくるやつです。
しかしデフォルトの仕様で納得できない場合はプラグインでの導入をおすすめします。
上の画像は「WP-PageNavi」のデフォルトのデザインになります。
細やかな調整は個々にやる必要があります。
デザインに関しては「WP PageNavi Style」というデザインを変更してくれるプラグインがありますので、
そちらを合わせて利用すると良いと思います。後述で解説します。
■「WP-PageNavi」の設定
以下のコードをページナビゲーションを表示させたい場所に記述します。
基本はindex.phpの記事の処理より下だと思います。
|
1 |
次に「PageNavi」の設定になります。
- 総ページ数用テキスト
上の画像のように1/2とページの総数の設定ができます。全て消せば非表示に。 - 現在のページ用テキスト
そのまま - ページ用テキスト
そのまま - 最初のページ用テキスト&最後のページ用テキスト
不明 - 前のページ用テキスト&次のページ用テキスト
「←、→」とか「Next、Previous」とか。 - 「前へ…」用テキスト&「次へ…」用テキスト
総ページが増えてきて、表示を省略するときに表示させる文字です。 - pagenavi-css.cssを使用
デフォルトのデザインを適用するかしないか - Page Navigationスタイル
そのまま - 常にページナビゲーションを表示
そのまま - 表示するページ数
そのまま - 省略表示するページ数
そのまま - 省略ページを以下の倍数で表示
そのまま
日本語表記なのでわかりやすいというのもおすすめの理由の一つですね。
自分が設定で変更したのは「総ページ数用テキスト」の削除だけでした。
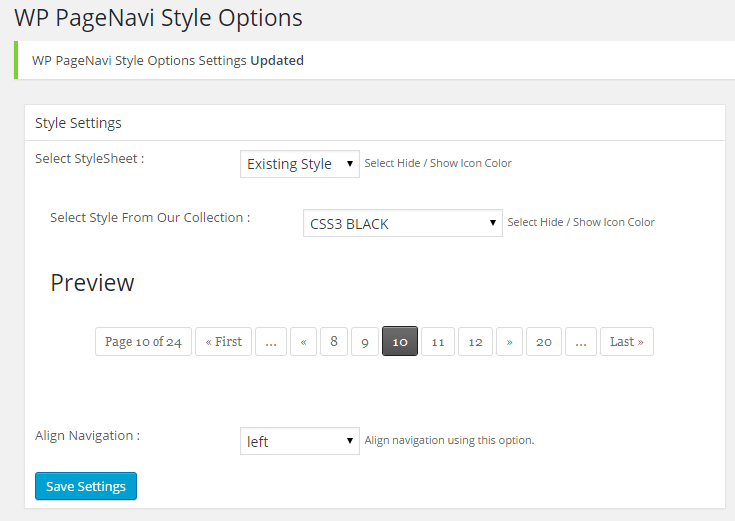
■「WP PageNavi Style」の導入
「WP-PageNavi」にいくつかのデザインを設定できるようになるプラグインです。
インストールしたらダッシュボードに「PageNavi Style」という項目が増えます。
「Select StyleSheet」という項目であらかじめ用意されているデザインを利用するかしないかの選択をします。
用意されているデザインを利用する場合は「Select Style From Our Collection」から好きなデザインを選択して、「Save Settings」で完了です。
もちろん自分でデザインすることもできますので、お好みでご利用ください。
ページナビゲーションのプラグインは他にもありますが、個人的にこれが最も導入が簡単だと思います。
以上でWordPressのページナビゲーションのプラグイン「WP-PageNavi」の説明は終わりです。
何か質問、誤情報、誤字などがあればコメントでお願いします。