この記事ではWordPressのSNSボタンプラグイン「WP Social Bookmarking Light」について述べていきます。
Webサイトを開設するまでにしたこと【テーマ編】に載せた、私がやってきたことの1つです。
■SNSボタンプラグイン「WP Social Bookmarking Light」
いくつか試してみましたが、これが最もわかりやすく、種類、形、位置など納得できるものでした。
WordPressのSNSプラグインって決まった位置に設置するタイプばかりで、自分で自由に設置するタイプがないんですよね。
でも手動での設置はコードを拾ってきて書き換えてっていう工程が長くて、しかも正常に動かなかったりと問題が山積み。
プラグインで納得のできる動作が可能なのであれば、個人的にはプラグインでの設置をおすすめしています。
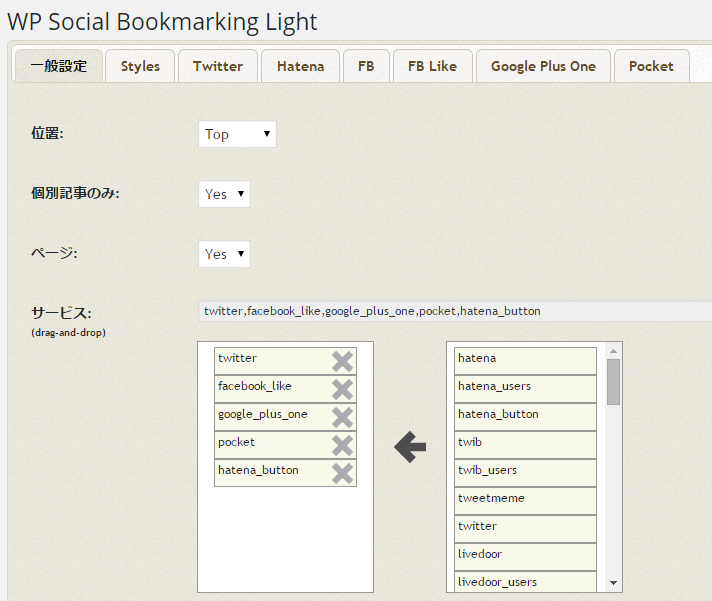
上の画像はプラグインの画面です。パッと見でどうやるかわかると思います。
このプラグインの良いところの1つは、対応しているサービスの豊富さです。
あのSNSのボタンがない、っていうのが他のプラグインではよくあるんですよね。
逆に多すぎてどれを設置したらいいのか、という問題になったら個人的におすすめするのは次の5つになります。
Twitter、Facebook、Google+、pocket、はてなブックマークの5つ。
プラグインのサービス選択画面でどれがどのボタンかわからなかった場合は、最初に貼った画像を参考にしてください。
■「WP Social Bookmarking Light」の設定
一般設定 – 位置
- Top:記事のタイトルの下に設置する。
- Bottom:記事の終わりに設置する。
- Both:TopとBottomに設置する。
- None:設置しない
「個別記事のみ」、「ページ」は両方Yesにして動作しているのでわかりません。
「Styles」はそれぞれのボタンのクラスのスタイルを変更ができます。
初期設定の場合、横幅がバラバラになるのである程度調整が必要です。
私の場合はこのようになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
.wp_social_bookmarking_light{ padding: 10px 0 24px 0 !important; margin-top: -17px; } .wp_social_bookmarking_light div{ float: left !important; border: 0 !important; padding: 0 !important; margin: 0 10px 0px 0 !important; min-height: 30px !important; line-height: 18px !important; text-indent: 0 !important; } .wp_social_bookmarking_light img{ border: 0 !important; padding: 0; margin: 0; vertical-align: top !important; } .wp_social_bookmarking_light_clear{ clear: both !important; } #fb-root{ display: none; } .wsbl_twitter{ width: 100px; } .wsbl_facebook_like iframe{ max-width: none !important; } .wsbl_google_plus_one { width:58px; } .wsbl_pocket { width: 90px; } |
- Via:自分のTwitterIDを入力
- Language:ボタンを何語にするか
- Count:回数の表示の有無
Hatena
- Layout:ボタンのデザイン
FB
- Locale:多分言語の選択
- Version:言語のバージョン選択、割とどれでも良さそう
- Add fb-root:Yesのまま
FB Like
- Layout:回数の表示の有無
- Action:「いいね」か「おすすめ」
- Share:シェアするかしないか
- Width:横幅の指定
Google Plus One
- Button size:ボタンの大きさ
- Language:言語の選択
- Annotation:「何も表示しない」、「回数の表示」、「文字の表示」
- Inline size:どこのサイズかわからないけど触らなくてもおk
- ボタンの種類(なし・中・大、のイメージ)
わからない項目がいくつかあったので凄い曖昧になりましたが、これでも十分に動作しています。
以上でWordPressのSNSボタンプラグイン「WP Social Bookmarking Light」の説明は終わりです。
何か質問、誤情報、誤字などがあればコメントでお願いします。