この記事ではWordPressのアイキャッチ画像について述べてきます。
Webサイトを開設するまでにしたこと【テーマ編】に載せた、私がやってきたことの1つです。
1. アイキャッチ画像とは
アイキャッチ画像とは、記事のイメージ画像的なものを設定できる機能です。
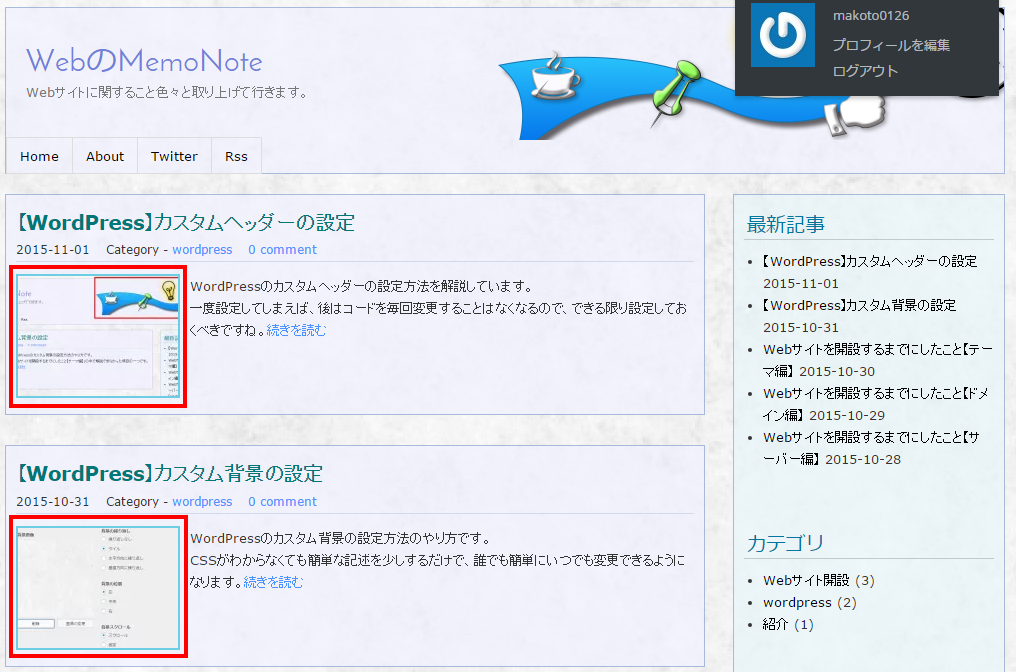
当サイトでは以下のようにアイキャッチ画像を設定しています。
記事ごとにこちらの画像を選択していく形になります。
新規投稿の画面にアイキャッチ画像を選択するウィンドウがなければ自分でソースに記述する必要があります。
2. アイキャッチ画像の記述
テーマのfunctions.phoを編集します。
以下のコードをfunctions.phpに追記して下さい。
// アイキャッチ画像の設定 add_theme_support( 'post-thumbnails' );
この記述で新規投稿の画面にアイキャッチ画像を選択するウィンドウは表示されますが、これではアイキャッチ画像を表示させる場所が決まっていません。
index.phpの中のアイキャッチ画像を表示させたい場所に以下のコードを追記して下さい。
<?php the_post_thumbnail( array(100,100) ); ?>
100,100は画像のサイズ指定ですので、お好みで変更して下さい。
またアイキャッチ画像にはクラス「wp-post-image」が付与されるので、これ位置の設定などに利用ができます。
3. 動作の確認
上記のコードを記述し、正常に機能している場合は新規投稿の画面に「アイキャッチ画像」の項目が出ます。
後は毎回記事の投稿時にアイキャッチ画像を選択するだけです。
自動でアイキャッチ画像を取得して表示するようなこともできますが、個人的には毎回手動で設定することをおすすめしています。
以上でWordPressのアイキャッチ画像の設定は終わりです。
何か質問、誤情報、誤字などがあればコメントでお願いします。




コメント