WordPressのスマホ表示に対応しているテーマを利用する場合には気にすることはありませんが、
自作テーマやスマホ表示に対応していないテーマだとスマホ表示はできませんよね。
スマホ表示の対応を自動でやってくれる機能が「Jetpack」にあります。
jetpack全体の解説はこちら。
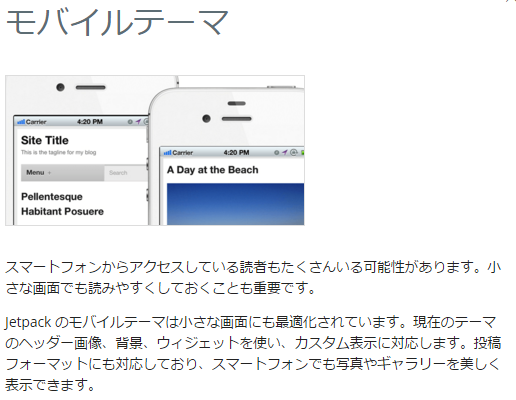
■「Jetpack」のモバイルテーマ機能
多機能かつ高機能なプラグイン「Jetpack」全体の解説はこちらでしています。
その機能の中の一つの「モバイルテーマ」という機能。
■Jetpackの「モバイルテーマ」の設定
プラグインの「Jetpack」をインストールし、設定の中にある「モバイルテーマ」を有効化するだけです。
これで自動的にスマホ表示に対応します。
私もスマホテーマを用意するまでの間、とりあえずこれでスマホ表示に対応させています。
抜粋が表示されないなどのバグがちょっとありますが、概ね満足できるものでした。
何か質問、誤情報、誤字などがあればコメントでお願いします。



コメント