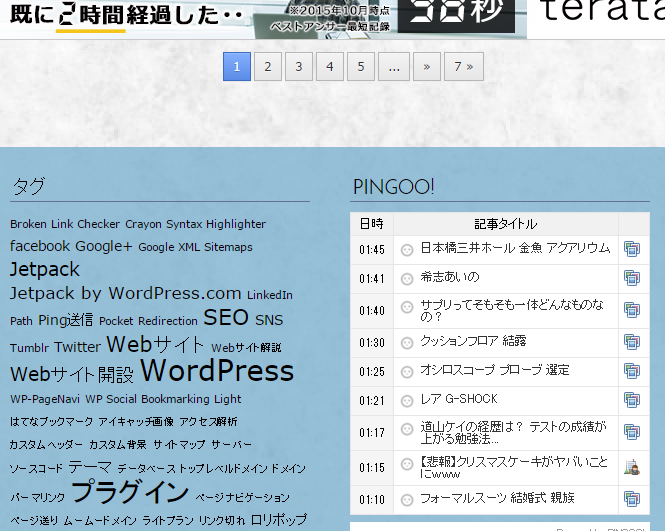
これもよくブログでは見かけるフッターに情報を表示するパターン。
WordPressの場合はサイドバーのウィジェットをフッターにも表示するイメージです。
■WordPressのフッターにウィジェットを追加する
フッターがシンプルなテーマもありますので、カスタマイズすることもあると思います。
私もフッターはシンプルなものだったので、今回ウィジェットを追加してきました。
追加より面倒なのは装飾でした。
■実装手順
- 「テーマの編集」で「functions.php」に以下のコードを記述
// フッターウィジットを追加
register_sidebar( array(
'name' => 'フッターウィジット-1',
'id' => 'footer-1',
'description' => 'フッターのウィジットエリア1です。',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
) );
register_sidebar( array(
'name' => 'フッターウィジット-2',
'id' => 'footer-2',
'description' => 'フッターのウィジットエリア2です。',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
) );
register_sidebar( array(
'name' => 'フッターウィジット-3',
'id' => 'footer-3',
'description' => 'フッターのウィジットエリア3です。',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
) );
- 「fotter.php」に以下のコードを記述
<div class="widget-footer">
<ul>
<li><?php dynamic_sidebar('フッターウィジット-1'); ?></li>
<li><?php dynamic_sidebar('フッターウィジット-2'); ?></li>
<li><?php dynamic_sidebar('フッターウィジット-3'); ?></li>
</ul>
</div>
- 「style.css」で装飾(各自違うと思うので数値は要変更)
.widget-footer ul {
list-style: none;
}
.widget-footer li {
float:left;
width: 300px;
padding: 10px 20px 0px 20px;
}
- 「ウィジェット」のページに「フッターのウィジェット1~3」が追加されているので、表示させたいウィジェットを有効化させる
// フッターウィジットを追加
register_sidebar( array(
'name' => 'フッターウィジット-1',
'id' => 'footer-1',
'description' => 'フッターのウィジットエリア1です。',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
) );
register_sidebar( array(
'name' => 'フッターウィジット-2',
'id' => 'footer-2',
'description' => 'フッターのウィジットエリア2です。',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
) );
register_sidebar( array(
'name' => 'フッターウィジット-3',
'id' => 'footer-3',
'description' => 'フッターのウィジットエリア3です。',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
) );
<div class="widget-footer">
<ul>
<li><?php dynamic_sidebar('フッターウィジット-1'); ?></li>
<li><?php dynamic_sidebar('フッターウィジット-2'); ?></li>
<li><?php dynamic_sidebar('フッターウィジット-3'); ?></li>
</ul>
</div>
.widget-footer ul {
list-style: none;
}
.widget-footer li {
float:left;
width: 300px;
padding: 10px 20px 0px 20px;
}
以上で設定は完了です。
3番は他にも設定する要素はあると思いますが、個人で変わってくると思うので省いています。
サイドバーが記事の部分より長くなっている場合はフッターにウィジェットを表示させるのは個人的には有効だと思います。
何か質問、誤情報、誤字などがあればコメントでお願いします。



コメント