Web関連の情報を掲載しているサイトならば、ソースコードを載せることはたまにありますよね。
WordPressでのソースコードの表示はバグがよくあるみたいです。
その中でも個人的にこのプラグインが簡単かつ綺麗で良いかなと思いました。
■ソースコードを綺麗に表示「Crayon Syntax Highlighter」
いくつかソースコードを表示するプラグインを試してきましたが、私の環境ではこれになりました。
現在このプラグインを利用していますが、バグはあります。(「<?php」が省略されるなど)
有効化したら、記事作成画面の「<>」からコードを入力することができるようになります。
設定が必要になりそうな部分は日本語訳されているので、非常にわかりやすいです。
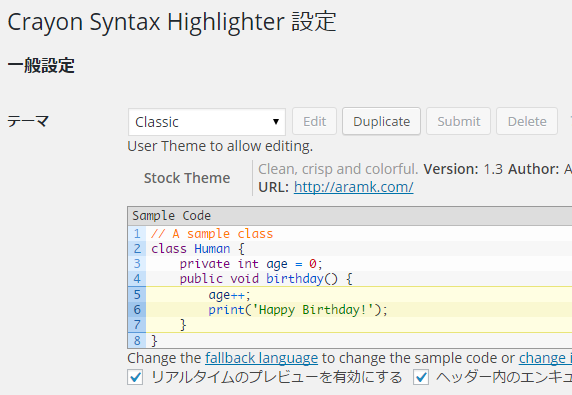
■「Crayon Syntax Highlighter」の設定
このプラグイン、ある程度は日本語で表示してくれますが、一部は英語のままだったり、日本語訳がおかしかったりします。
なので私自身まだこのプラグインを理解しきれていません。
とりあえず現状の一部コードが非表示になってしまう対策や、個人的な設定を載せておきます。
- テーマ : 好みで選んで良いと思いますが、色分けされていてわかりやすいのが良いかも
- フォント : 同上
- サイズ : 初期設定
- ツールバー : 「常に表示」がおすすめ
- 行 : 初期設定
- タグ : 初期設定([php]をキャプチャとか書いてありますが、効果がありませんでした)
コード :
- 「単純なコードビューを有効にする」を「マウスオーバー時」にする
一部コードが非表示になるので、それを少しでも誤魔化すため。 - 常にスクロールバーを表示する
1行の長いコードを表示させる場合、これにチェックをしていないと表示がおかしくなる
これ以降は全て初期設定のままです。
自分が無頓着なだけかもしれませんが、大体初期設定でも綺麗に表示されるところが良い。
でもある程度自分で調整する必要はあると思いますね。
このプラグインに関してはもう少し勉強する必要がありますね・・・。
勝手に一部コードが非表示にされること以外は完璧だと思うので、個人的にはおすすめです。
他のプラグインでも似たようなバグはあるみたいですから。
何か質問、誤情報、誤字などがあればコメントでお願いします。



コメント