HTMLの勉強にテキストエディタで記事を書くのも必要かもしれませんが、基本はビジュアルエディタだと思います。
HTMLの知識がなくてもこれがあれば大体のことが出来ると思います。
そのビジュアルエディタの機能を拡張するプラグインを紹介します。
■ビジュアルエディタの機能を拡張「TinyMCE Advanced」
デフォルトでもある程度の機能はあるビジュアルエディタですが、それを更に拡張するプラグインです。
そしてこのプラグインはビジュアルエディタのカスタマイズができます。
いつも使う機能だけを残し、使わない機能を消すことができます。
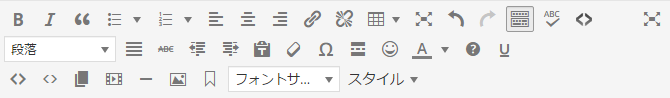
上の画像がデフォルトのビジュアルエディタ、下の画像がプラグインを入れたビジュアルエディタになります。
上の画像はちょっとゴチャゴチャしすぎているかもしれませんが、それも自分でカスタマイズできるので問題ありません。
■TinyMCE Advancedの設定
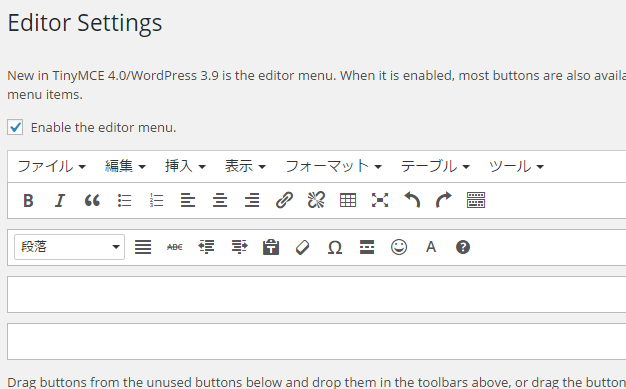
有効化するとダッシュボードの設定の項目にTinyMCE Advancedが増えています。
初期状態からある程度の機能が既に設定されています。
それも含めて自分で必要な機能とそうでない機能を判別していって下さい。
個人的な設定を載せておきます。
- 一番上のメニューは下の機能をまとめているだけなので「Enable the editor menu.」のチェックを外して消す
- 2番目の列はどれも使う機能なので触る必要はなし
- 3番目の列の「テキストとしてペースト」「書式設定をクリア」「キー
ボードショートカット」は使わないので消す - 下の「Unused Buttons」から、「下線」「フォントサイズ」「横ライン」「画像の挿入/編集」「アンカー」「動画を挿入/編集」「改ページ」を追加する
機能の変更はこれだけになります。元のエディタからすると2倍くらいは増えていますね。
下の英文のところの設定ですが、基本的に初期設定のままで問題ありません。
増える機能としてはこちらになります。
- 表の挿入
- 取り消し&やり直し
- 段落の追加
- 両端揃え
- インデントを減らす&増やす
- 特殊文字・顔文字の挿入
- 「続きを読む」の挿入
- テキストの色の変更
- 下線
- フォントサイズの変更
- 横ラインの挿入
- 画像の挿入
- 動画の挿入
- アンカーの設定
- 「改ページ」の挿入
段落や取り消し&やり直し、「続きを読む」の挿入など、よく使う機能がこれで簡単に使えるようになります。
知識がない人にはもちろん、知識がある人でも作業時間の短縮に繋がります。
最終的には自分でカスタマイズして使いやすい状態を目指すのが一番ですね。
何か質問、誤情報、誤字などがあればコメントでお願いします。




コメント